What is JSX?
JSX is extensible version of JavaScript which means JavaScript XML the syntactical suger for React developers to create react components easily. It looks like HTML but not exactly HTML.
Browser does not understand JSX directly. Because it’s not valid JavaScript. So, to make it browser understandable there needs a compiler/transpiler which is called Babel. You can set up your own babel configuration or use vite or create-react-app which internally uses Babel for the JSX to JavaScript conversion.
We can use JSX like this:
export default function App() {
return <h1>This is react application</h1> ;
}
ReactDOM.render(<App />, document.getElementById('root'));
Here, we’re returning the JSX from the JSXDemo component and rendering that on the screen using the ReactDOM.render method.
When the Babel executes the above JSX, it converts it to the following code:
export default function App() {
return React.createElement("h1", null, "This is React application");
}
This is the old way or writing code in react using React.createElement which is tedious to write React.createElement every time. So, returning JSX makes the code easy to write and understandable. Now, we will understand deeply about JSX and how it converted to JS object.
What is React.createElement() in React JS?
Every JSX is converted to the React.createElement function call that the browser understands.
The createElement() function accepts three parameters and returns a React element.
React.createElement(
type,
[props],
[...children]
)
Let’s make a React component using JSX and see how it translates to regular JavaScript function calls.
import React from 'react'
function App (){
return (
<div>
<h1>Heading-Noyon</h1>
<ul>
<li>Item 1</li>
<li>Item 2</li>
</ul>
</div>
);
};
The compiled code should look like this:
import React from 'react'
function App() {
return React.createElement(
"div",
null,
React.createElement("h1", null, "Heading-Noyon"),
React.createElement(
"ul",
null,
React.createElement("li", null, "Item 1"),
React.createElement("li", null, "Item 2")
)
);
}
That is how react code without JSX. With a bit of nesting level we can see how looking ugly and getting unreadble with createElement() function. Its not only difficult to read and code but also difficult to maintain. That’s where JSX comes and makes easy for developer with the beauty of HTML and power of JavaScript.
React.createElement() function in the example above return an object like this:
{
"type": "div",
"key": null,
"ref": null,
"props": {
"children": [
{
"type": "h1",
"key": null,
"ref": null,
"props": {
"children": "Heading-Noyon"
},
},
{
"type": "ul",
"key": null,
"ref": null,
"props": {
"children": [
{
"type": "li",
"props": {
"children": "Item 1"
},
},
{
"type": "li",
"props": {
"children": "Item 2"
},
}
]
},
}
]
},
}
This is browser console output. Just try yourself to make a comparision with json in previous code block with browser console ouput. Though both are same JS object, In the below picture you will see few more extra key value pair which I didn’t mention intentionally and for simplicity.
These object are just plain JavaScript object which describe what should have in the screen. They live on the virtual DOM not in real DOM.
React reads these objects and uses them to create HTML elements on the virtual DOM, after which it gets synced with real DOM.
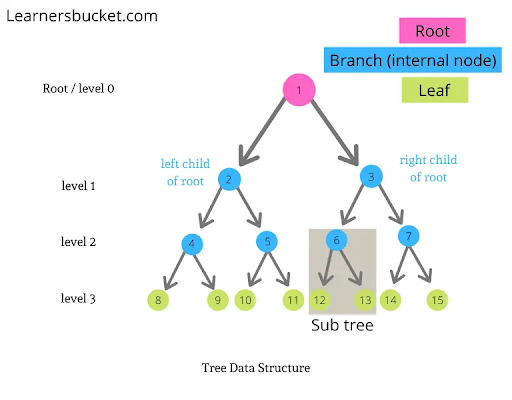
So we have Virtual DOM tree and also have real DOM tree and React take necessary step to change automatic update on the associate DOM element when we change data on a react element.
Here are some DOM elements you’ll encounter:
- type: Allows us to specify the type of React element to be rendered. This can either be a string (“div”, “h1”), a React component (class or function) or a React fragment.
- props: Can be null or an object containing properties (referred to as “props” in React) that are passed to the component.
- children: The children you want to be passed into that element. If this is a quoted string, as seen above, the content will be treated as text. When adding multiple children, we use an array, and we can nest as many children as we desire.
- key: Is used to uniquely identify elements among siblings while mapping over an array (else React will scream at you).
- ref: Is a reference to an actual DOM node. It allows you to get direct access to a DOM element or an instance of a component.
The user id is different for each app. If you kill the app and re-launch it, it will be launched with the same UID as you can see here. The UID might be different in your device than mine. Every app has a unique (here is a but) user ID and the user has permission to the directory. Your app doesn’t have permission, the user for the app has permission.