Slack, Teams, and Discord have evolved beyond chat tools in today’s bustling digital workplaces. They’re vibrant hubs where teams collaborate, connect, and conquer tasks. Did you know you can supercharge these platforms with customized bots?
Welcome to our tutorial! With NodeJS as our trusty guide, we’ll embark on an adventure into bot creation. Picture this: a Slack Bot that’s not just any digital companion but a customizable sidekick. It can handle HR tasks, fetch data at your command, or simply bring joy to your team’s chats. So, grab your coding beverage of choice, and let’s dive in. By the end, you’ll wield the power to transform your team’s digital space into a realm of productivity and fun. Are you interested in exploring bot creation on other platforms? Let us know below—we’re here to guide your coding journey!
Setup
Our project setup will be refreshingly straightforward. Just kick things off with:
npm init
Then, let’s spice it up by adding Slack’s Bolt API for whipping up Slack Apps:
npm i @slack/bolt
Last but not least, create a file named index.js.
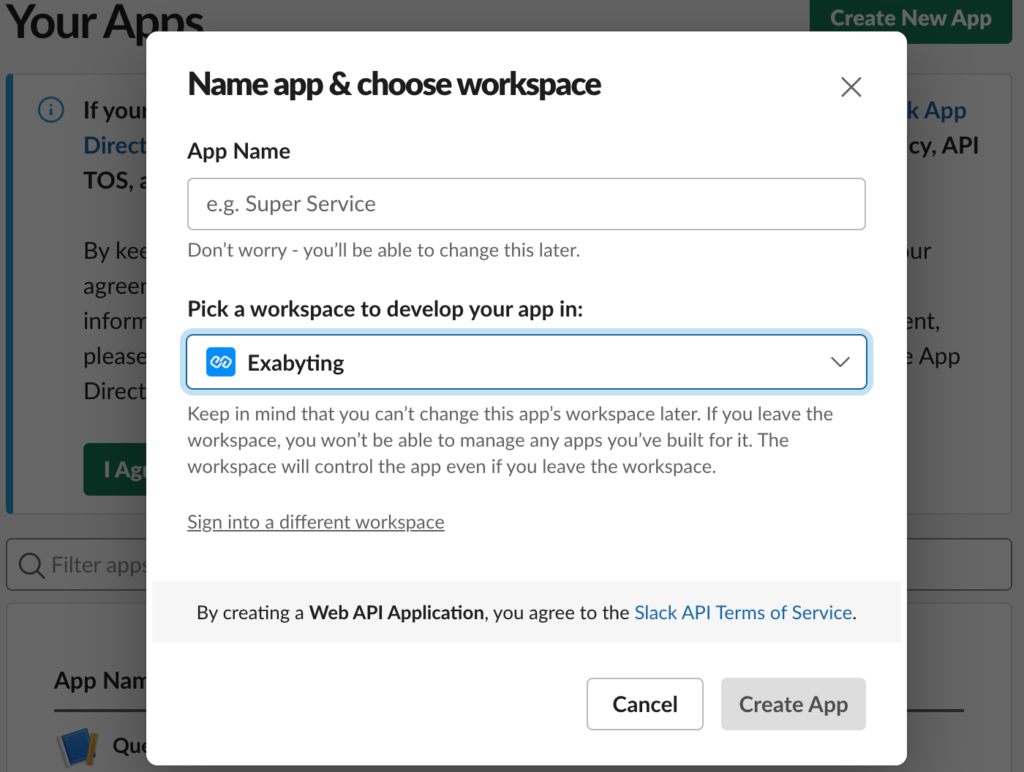
Now, onto the fun part! Let’s officially introduce our app to Slack. Head over to https://api.slack.com/apps/ and conjure up a new App from scratch. Simple. This sets the stage for our bot-building adventure. Let’s dive in!

Name your app and choose the workspace for testing. Then, we’ll make some simple settings adjustments.
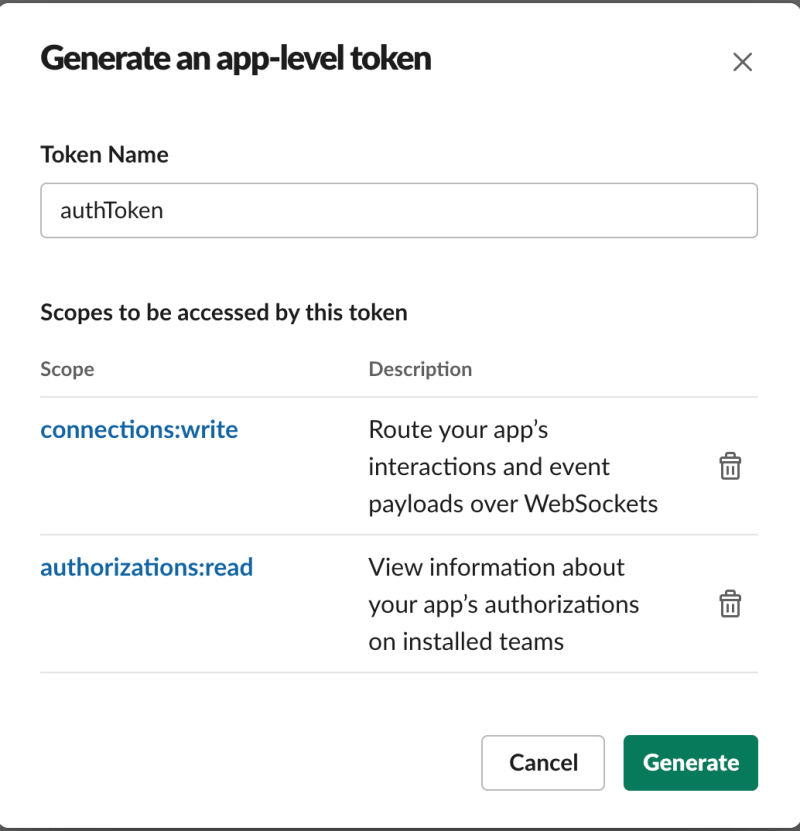
Navigate to Basic Information and generate a new App-Level Token with scopes “connections: write” and “authorizations: read.”

Next, head to Socket Mode and flip the switch to enable it. This lets us connect to the Slack API using WebSockets. If you plan to share your Slack App publicly, you’ll need to host it somewhere. But hold that thought for now.
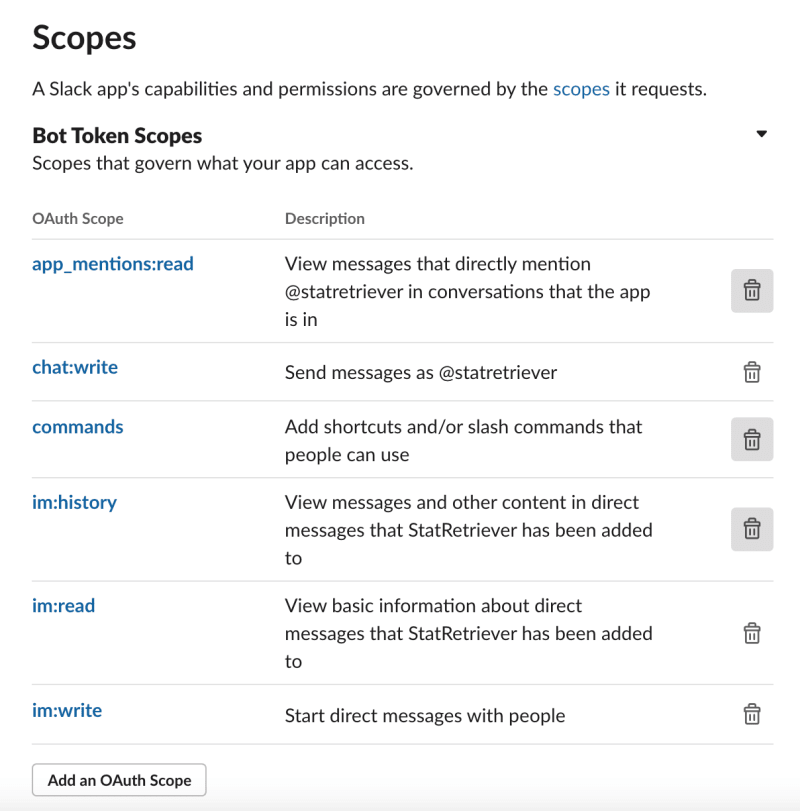
Then, navigate to OAuth & Permissions and locate the Scopes section. Here, add the following Bot Token Scopes. Depending on your project’s needs, you might add more later, but these will do just fine for now.

That’s all we need for configuration. Finally, we can initialize our app in index.js:
const app = new App({
token: "INSERT YOUR BOT USER OAUTH TOKEN,"// Find in the OAuth & Permissions tab
signingSecret: "INSERT SIGNING SECRET,"// Find in the Basic Information tab
socketMode: true,
appToken: "INSERT SOCKET TOKEN" // Token from the App-level Token that we created
});
app.command("/hey", async ({ command, ack, say }) => {
try {
await ack();
let message = command.text.trim(); // The inputted parameters
if (message==="") {
say("message cannot be blank ");
} else {
say("You said " + message);
}
} catch (error) {
console.log("err");
console.error(error);
}
});
app.start(3000)
Running this file without errors is a clear sign that our app authentication has succeeded!
Handling Events
Another way to enhance our Slack Bot’s capabilities is to utilize events. These events can range from a user directly messaging our bot to a new member joining our workspace. By configuring our bot to listen for these events, we can trigger specific actions in response.
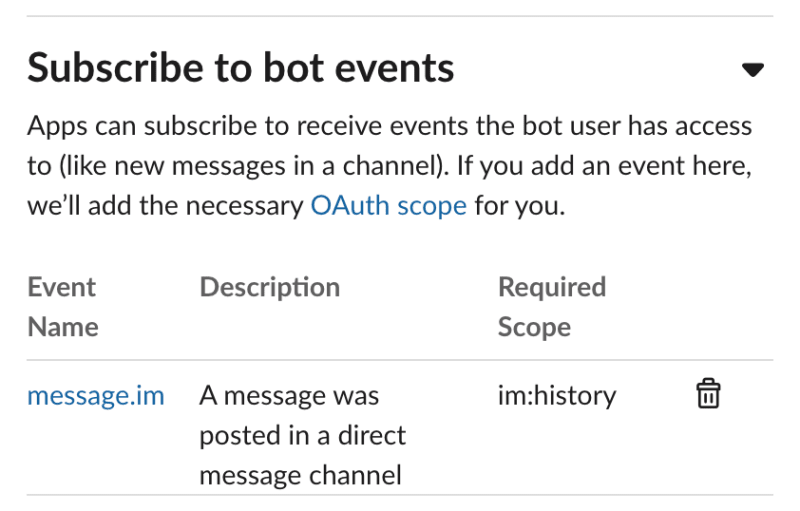
To set this up, navigate to the Events and Subscriptions tab and activate Events. Then, add

app.message(async ({ command, say }) => {
try {
say("Thanks for messaging me :) ");
} catch (error) {
console.log("err");
console.error(error);
}
});
app.start(3000);
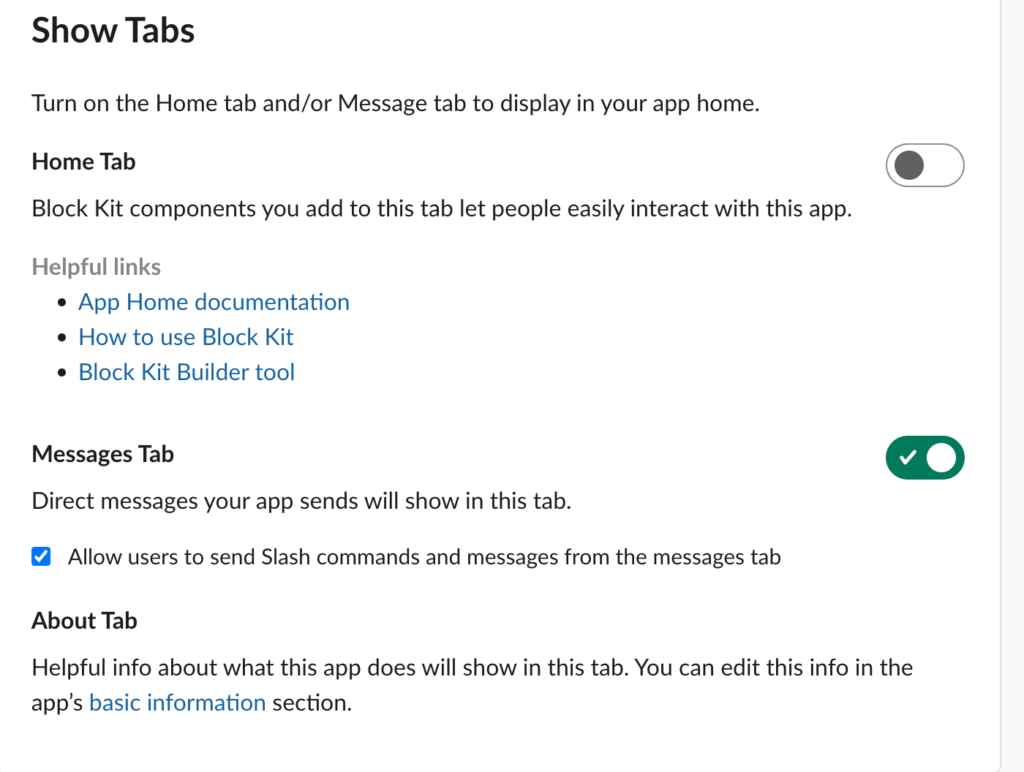
Note that in order to message the bot directly, you need to Allow users to send Slash commands and messages from the message tab. You can do this by going to the App’s home directory, and at the bottom, you’ll find the Show Tabs option.

Conclusion: Your Bot-Building Adventure Awaits!
With your Slack bot up and running, you’re well on your way to enhancing collaboration and efficiency within your team. Remember, the beauty of custom bots lies in their adaptability; feel free to expand your bot’s features to suit your unique needs. Whether it’s automating mundane tasks, providing quick information, or simply adding a touch of fun to your conversations, the possibilities are endless. So, continue exploring and experimenting with your newfound skills—your digital workspace is just the beginning of your bot-building adventure! Happy coding!